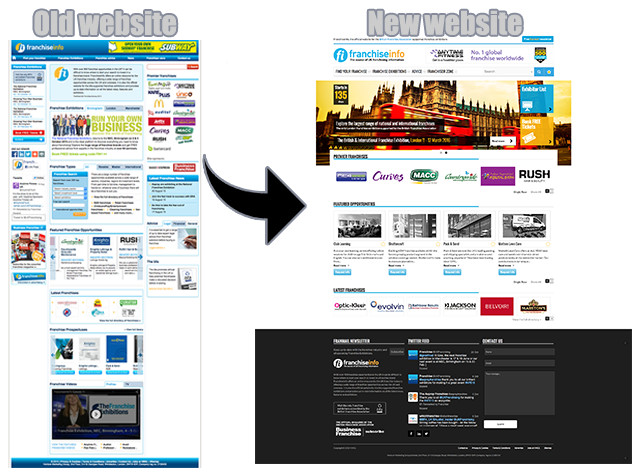
The FranchiseInfo website was first launched in 2004 as a simple custom HTML website with a “banner-like” feel.
In August 2014, I started at VMG and over the past 12 months, I have project-managed and have been closely involved in the complete redesign and development of FranchiseInfo. Here, I share my advice and experience…
Going in “blind” ultimately means that you’re unsure about what the outcome should be. Naturally, if you’re confused, the designers and developers you foist your manic mind-fart onto will be too!
My experience began with composing a brief – a 28 page one. Feel free to be “briefer” than that but you might find that a more solid framework also acts as both a reference, and a first point of contact when reaching out. You don’t need a specific template to base your brief on, but it should probably include details of the portfolio’s strengths and weaknesses.
Much like dating, this is the getting to know you phase. And in the art of putting their best feet forward, don’t be surprised when your potential partners find all of your offbeat jokes hilarious, and your too-weak tea delicious.
During the pitch-process where the addictive whiff of euphoria is thick in the air, these conversations aren’t about honesty they’re about scoring…the job. It’s easy when you’re in your fifth meeting of the day, to offer up loaded questions and hint and suggested answers:
“ So you’re familiar with the WordPress CMS?”
This isn’t the kind of ‘help’ you want to be giving. Like all good dates that have relationship potential, you want to be wooed, but also have some sense of genuine intent. Ask as many annoying questions as possible. Be obscure if the project is obscure – what you’re after here are answers – so push for them!
The pitches are flying in. Pitches attached to ginormous quotes that completely overestimate your ‘set-in-stone’ budget!
This sucks, since you really like this designer’s portfolio and you’ve had a phone conversation with the developer that went on for an hour after he admitted he’s also on season two of ‘The Good Wife’ – it’s a match! If you vibe with the company and are impressed by their work and work ethic, it’s worth seeing if they can be flexible.
More often than not a good working relationship will lead to multiple projects, which is beneficial to both parties.
The worst assumption I made about this project was how long I thought it would take. Things that I thought would be simple conversations were sometimes elaborate emails, and things I thought could be easily referenced from a quick chat with a colleague, sometimes became hour-long meetings involving an 8-person team.
The longest part of any process is the processing. That is to say that the thought and discussion required to appease multiple team members can be endless.
It doesn’t have to be that way, you can strong-arm the project and cut corners neatly enough that everything is technically sound – but it may ruffle feathers if your team doesn’t feel they have a say. Also, if this is a project that is being remodelled (as opposed to a new build), there are likely to be layers upon layers of history you might be impinging on.
Once you’ve decided on the external team, it’s probably time to start the key conversations with the internal one. SME’s and larger businesses are likely to have sales and marketing teams working in tandem, and as ever, the expectations of the different disciplines are wide.
Marketing traditionally sees a website as a “hub” for all things the business does; we want repeat customers who care about our culture enough to include it in theirs – by reading our blog and subscribing to our newsletter. Conversely, the sales guys want leads that drive instant revenue. Collaborate, to determine how you can achieve both.
This whole thing isn’t official without a million upheavals. Suddenly, you find yourself waking up in a cold sweat after a nightmare about erroneous PHP causing a page to 404, and it’s then you realise how deeply affected you are by a kind of Stockholm Syndrome.
It’s fine though, you just need to be aware of things like servers, and which kind of code is compatible with yours…
One issue I came up against, was going through the process of setting up a new server after discovering that our new website was being developed in ASP.NET (Microsoft/Windows compatible) and the previous version was a .PHP build (Linux compatible).
In an ideal world you’d switch one off and switch the other on. Great if you don’t have an additional 30+ domains hosted on the existing server, and you don’t want to pay to run two servers simultaneously.
If you’re in that position (and sod’s law meant that I was) you’ll need to arrange to have a compatible server setup with your provider and then upload all of the files onto this server.
Prepare to spend extra cash to have to do this, as server setup isn’t usually free.
When uploading the files to the new server, I was in a position where I wanted them to be accessible to me, and the internal team, but not the general public. There are a few ways to do this, which I’ll explain:
- Using an IP
- Setting up a subdomain
A simple process if setting the files up on an IP, you can usually just speak to your service provider who can put this in place for you. If using the subdomain method, for example dev.example-website.com you need to think ahead, since it can involve issues with validation messages if using a Secure Sockets Layer certificate or SSL.
Usually, the solution to that God-awful validation message about “not trusting” the website, can be found in adding the new subdomain you have just created, to the Wildcard SSL certificate you already own.
Unless you have a multi-site SSL certificate, which basically means the process is made extremely tedious, as you cannot just add new subdomains willy-nilly. Instead, you need to contact your certificate provider, and purchase a license to add the new subdomain to the multisite certificate followed by validating each domain listed on that certificate.
Again, if you only have a few domains to do this for, great – but with 30+ domains to go through and validate with a pending launch-date deadline, you can imagine how ‘not fun’ this might be!
Being able to log in to a website with a social media account is great. Setting these apps up can be challenging. Each of the different apps has their own developer portal, where you must first register, then generate an app-ID and key.
What makes this process time-consuming is the fact there is no streamlined process for all apps simultaneously.
Also, unlike a traditional password or ID, some of these span on past 20 characters and if you don’t copy & paste them identically (without spaces) into the backend of your website, the app will appear to be broken.
I’s worth making note of these keys and ID’s too, as oftentimes you need to cross-reference them, and unless you’re blessed with rain-man like qualities, these aren’t something you’ll know off the top of your head.
I’ve taken the liberty to link the different portals for you:
Apps Login Portals:
Facebook: https://developers.facebook.com
Twitter: https://apps.twitter.com
LinkedIn: https://www.linkedin.com/secure/developer
GooglePlus: https://console.developers.google.com
One of the most apparent things about this process is just how much testing is involved, how important it is and the fact it will never stop. Ever.
Any good development team will put the website through a process of thorough testing making sure it actually “works” before you sample it. But something working and it working the way you’d like it to work are two different things.
Buttons not quite aligned, mis-coloured fonts and too-tight line spacing are all “cute’ design tweaks your designer will surely understand, but the bigger beasts lie in cross-browser issues, cross-device issues and having to detail any missing functionality should there be any.
I actually ended up writing a short novella (or long dissertation) of over 12,000 words, made up of emails, notes and references about things that needed changing or were not working correctly.
Frustratingly, there is no avoiding this – but if you can help it, don’t do it singlehandedly. Build (or ask for) a supporting team to assist with things like error checking, uploading content and testing functionality. It isn’t realistic to tackle something like this yourself, especially if you are up against a tight deadline.
Also don’t be too hard on yourself; there are some things you simply cant predict; links won’t work, images will need to be resized and the training process required for the rest of the team who’ll also need to use the website, is normal.
Another thing to be aware of are things like the TTL (Time To Live), which is the lifespan of data in a computer network. Traditionally this will be set to 24 hours. This is important when the TTL is related to your domain name system (DNS) and there is a process of pointing one DNS to another location.
When it’s time to launch this thing you’ve worked so long and hard on, the excitement and relief you feel can be overwhelming – but hold that thought! Try to create a checklist of things to put in place going forward that will help give the website that much needed boost from the very start:
- A Competition
- Direct mail
- An Email marketing campaign
- Feedback/an opinions poll
- A newsletter signup strategy
- A PPC strategy
- Sales package (e.g. for advertising on the website)
- An SEO strategy
- A Social media campaign
Taking on this task over the last 12 months has been an absolute heck of a learning curve, but has also been one of my most exciting projects to date in digital marketing!
Categories: ? Digital marketing advice Project Management
Martina
Martina is a Digital Marketing consultant, developing cross-channel techniques since 2010. This blog explores industry developments with real-life application.













Leave a Reply